
How To Filter The External List Display While Filling Out a Form
It is possible, while filling out a form, to select which element(s) you want to display in your external lists. This option works whether it is a hierarchical, referential, referential-hierarchical or a code list.
Settings
Step 1
- Go to your online platform www.kizeoforms.com,
- Click on the Form tab on your left
- Create a form or click on My Form and select the form you want to modify.
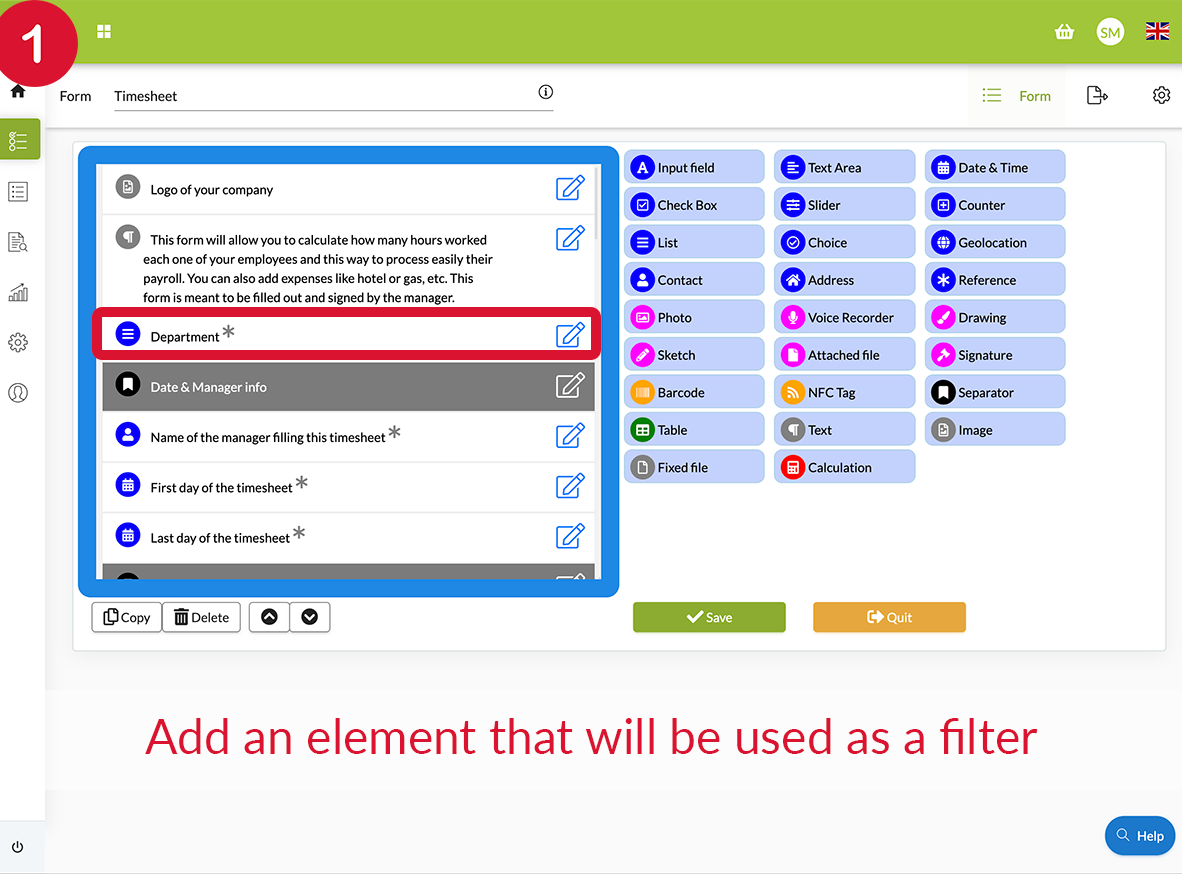
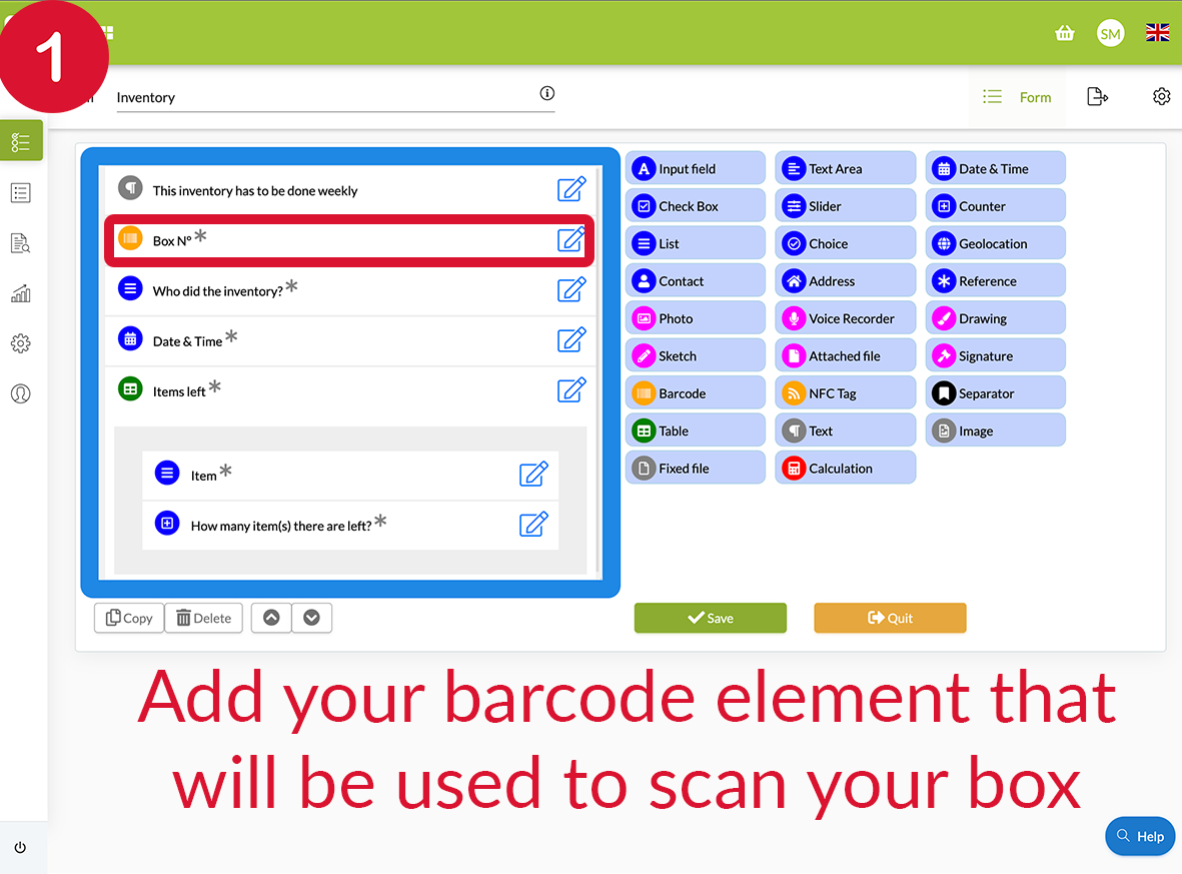
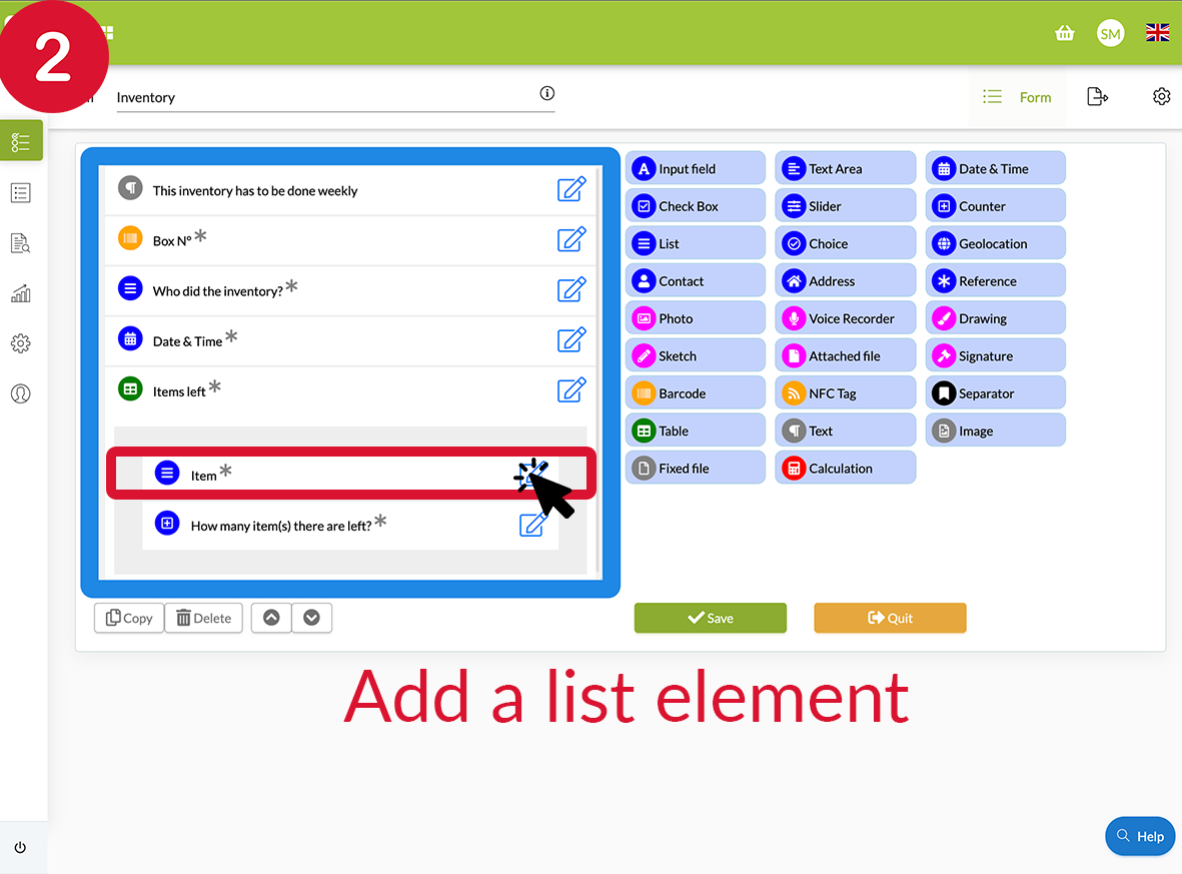
Step 2
Add the element that will be used as a filter for your external list; if you wish to filter your list with a field in your form. This element can be an ‘Input field‘, a ‘list‘(or its label or code), a ‘slider‘, a ‘checkbox‘, a ‘counter‘, a ‘choice‘, a ‘reference‘, a ‘barcode‘, a ‘NFC tag‘ a ‘Calculation‘ element.
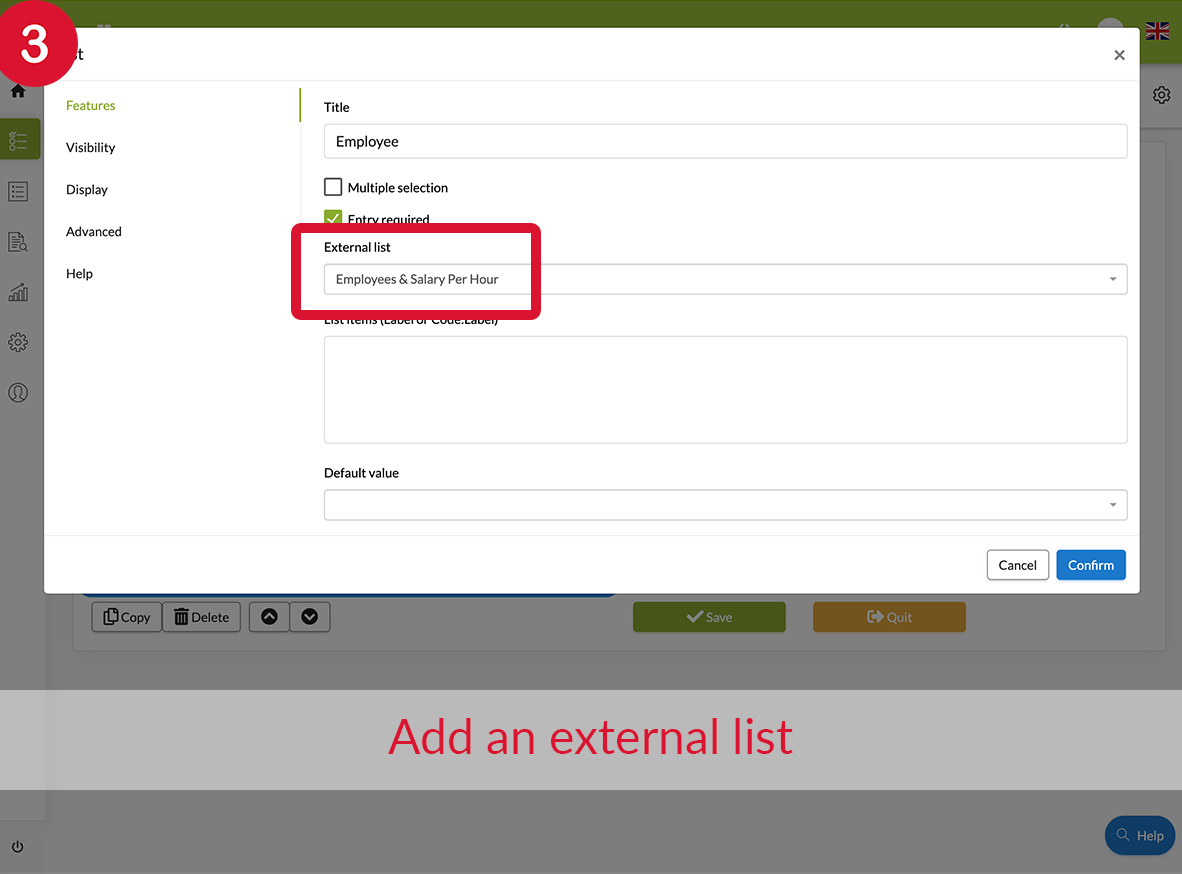
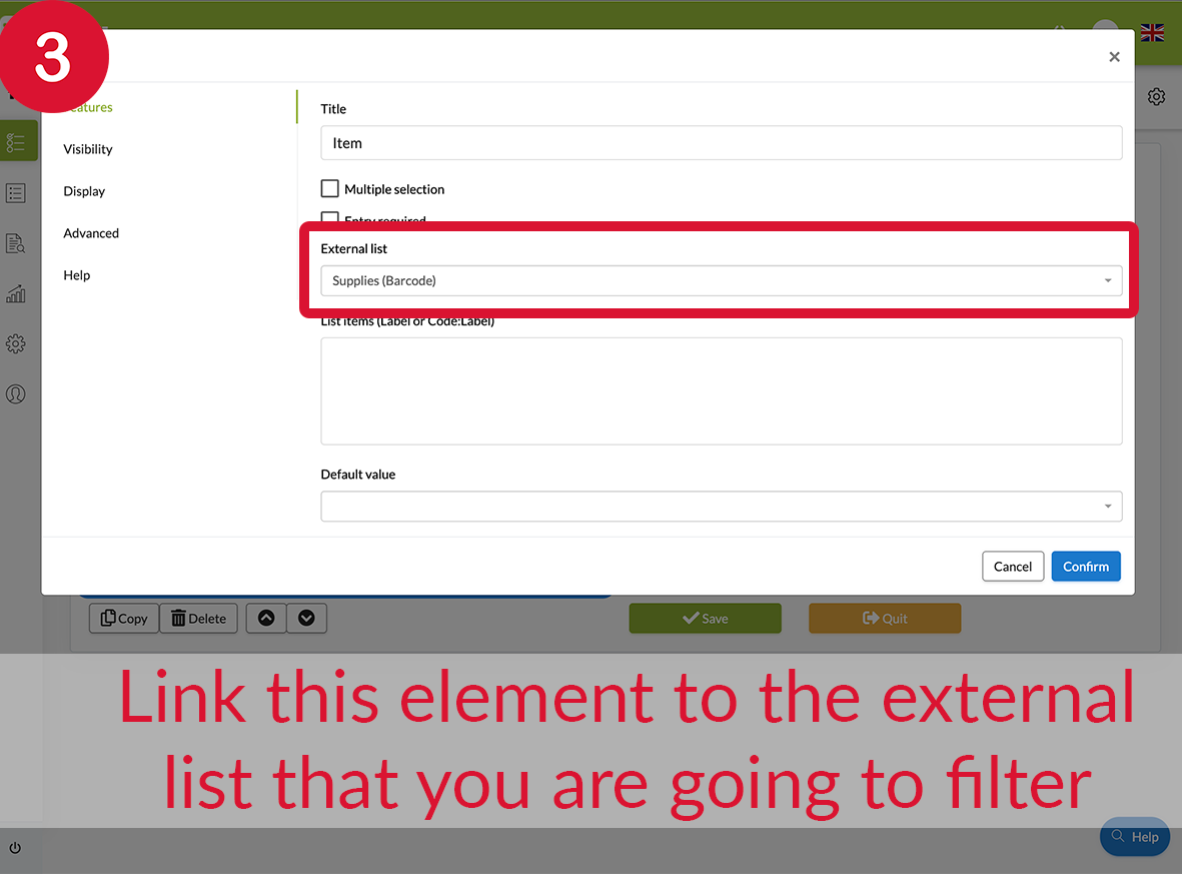
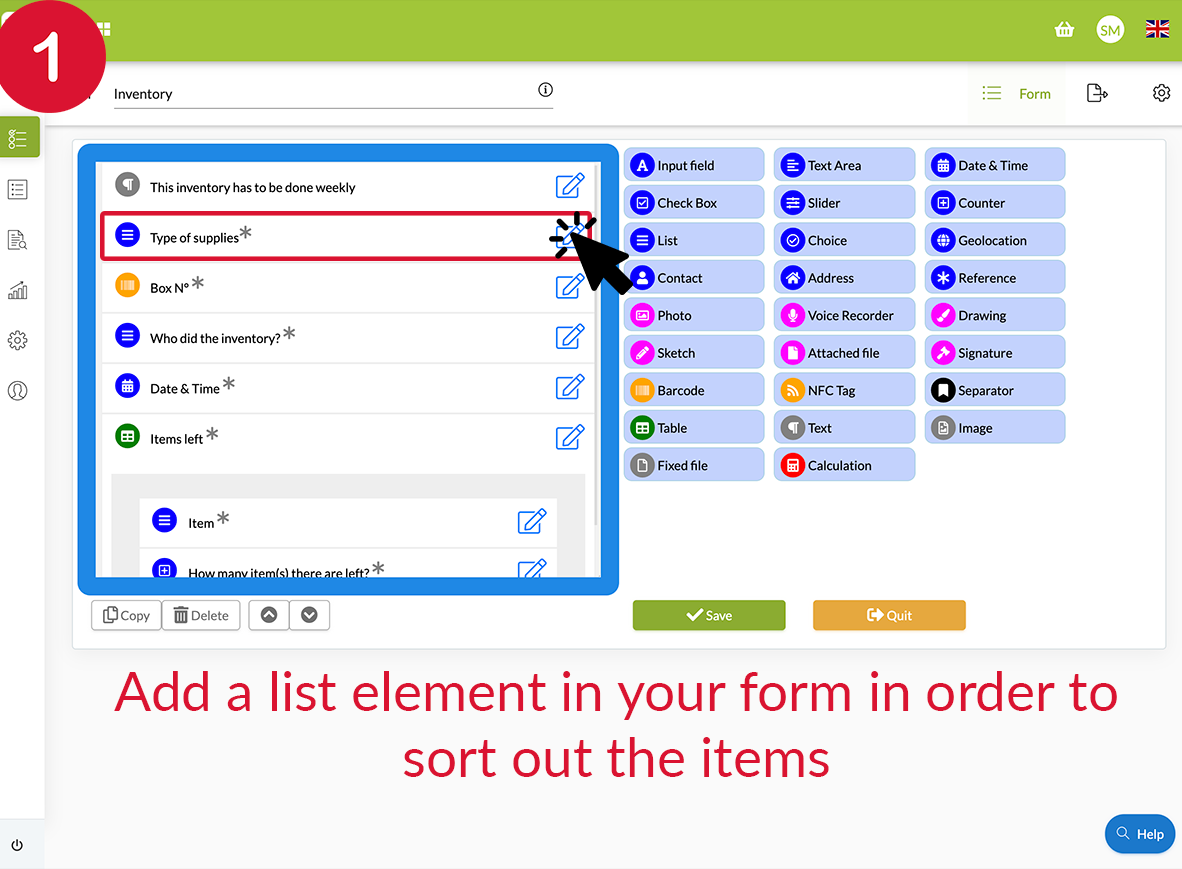
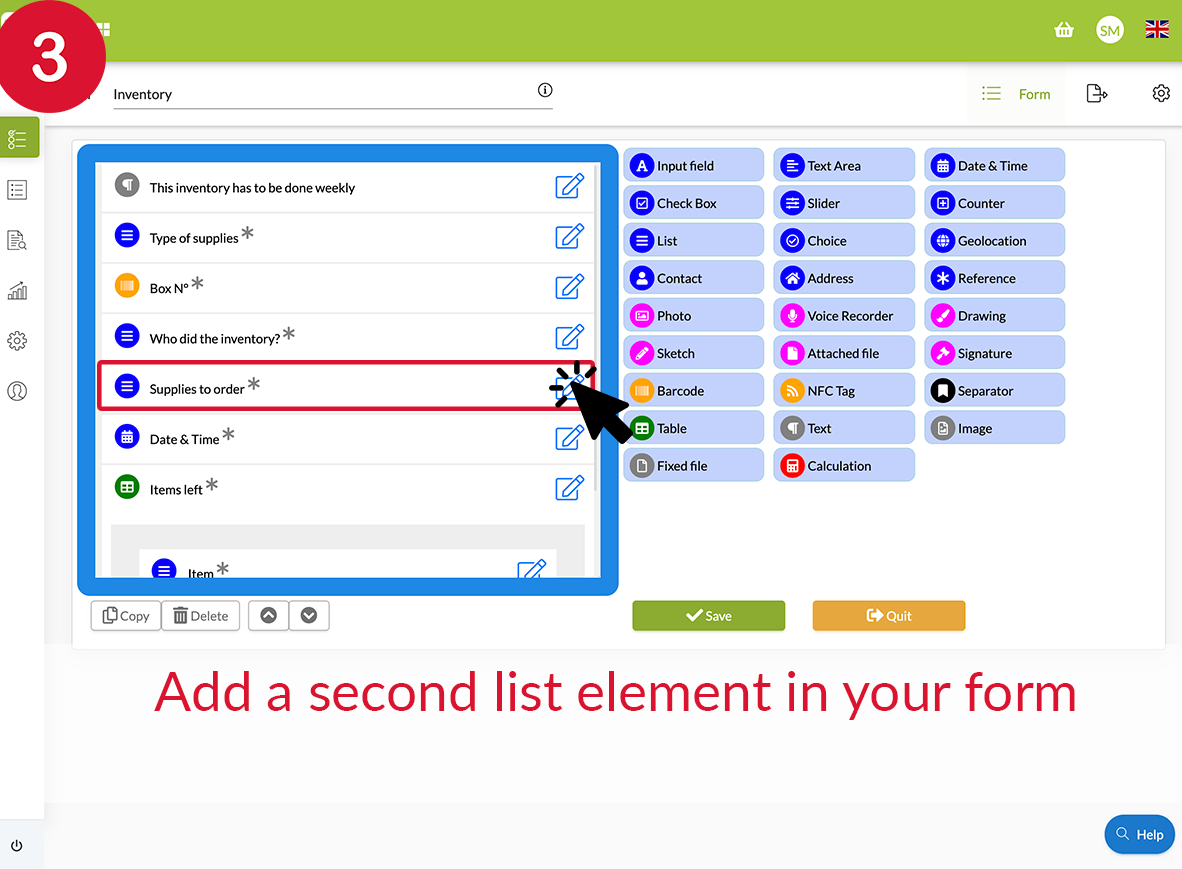
Step 3
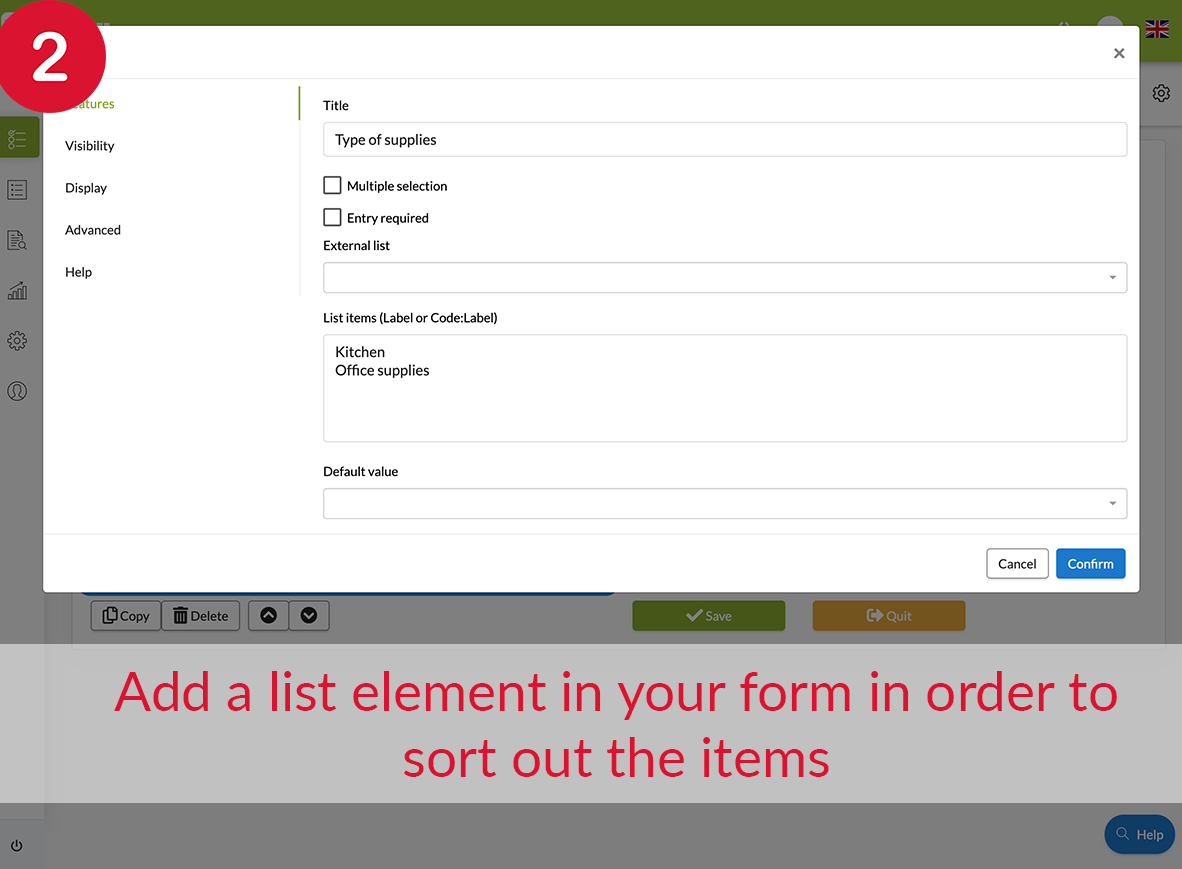
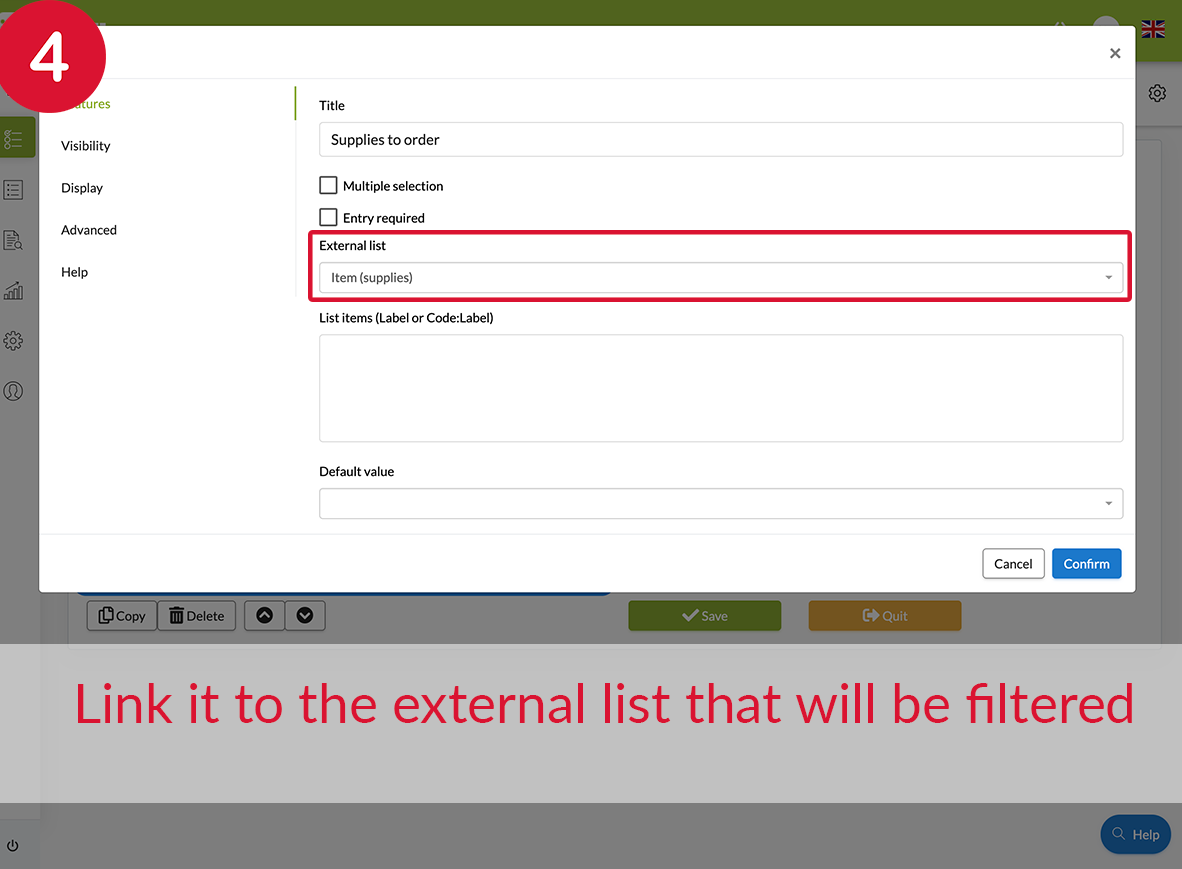
Add a List element you will link with your external list. In order to do so, click on the green pencil to access the settings of this element. Then, in the scroll bar, select your list.
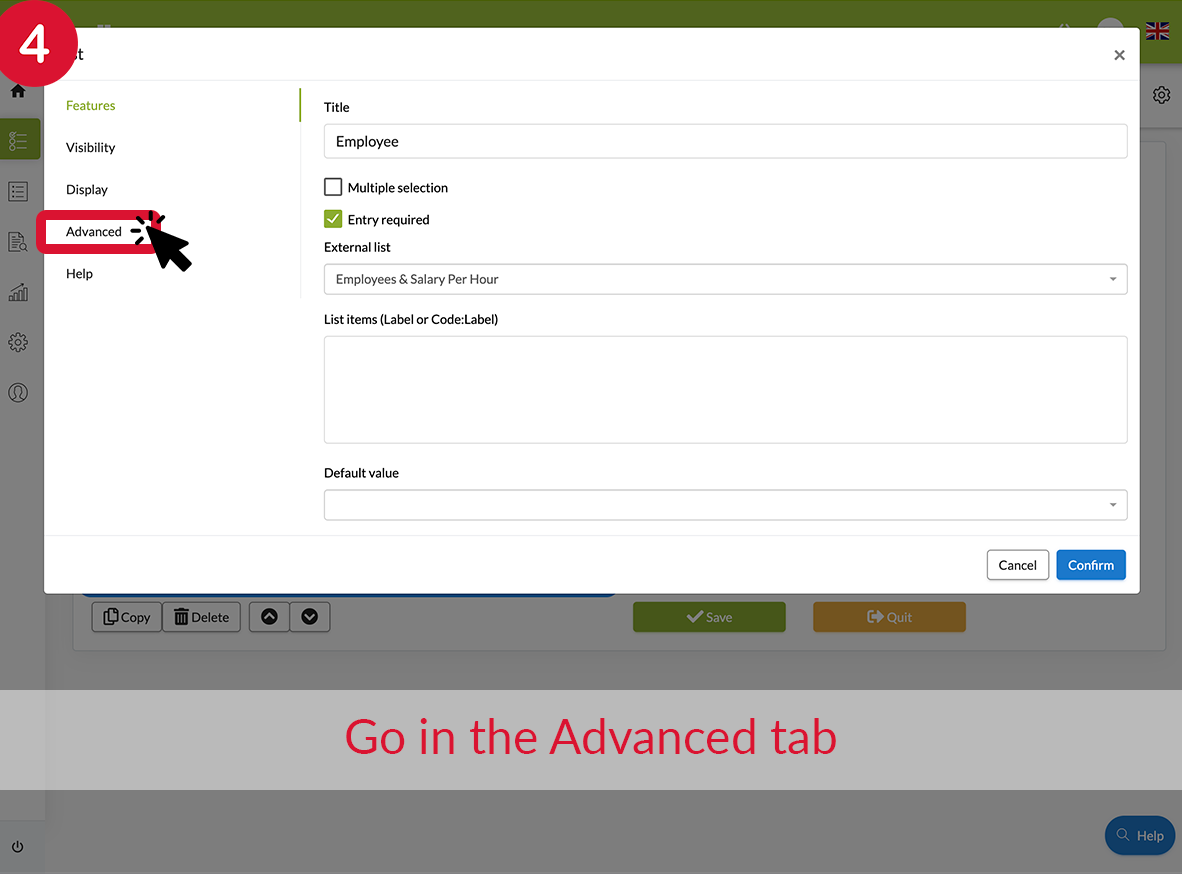
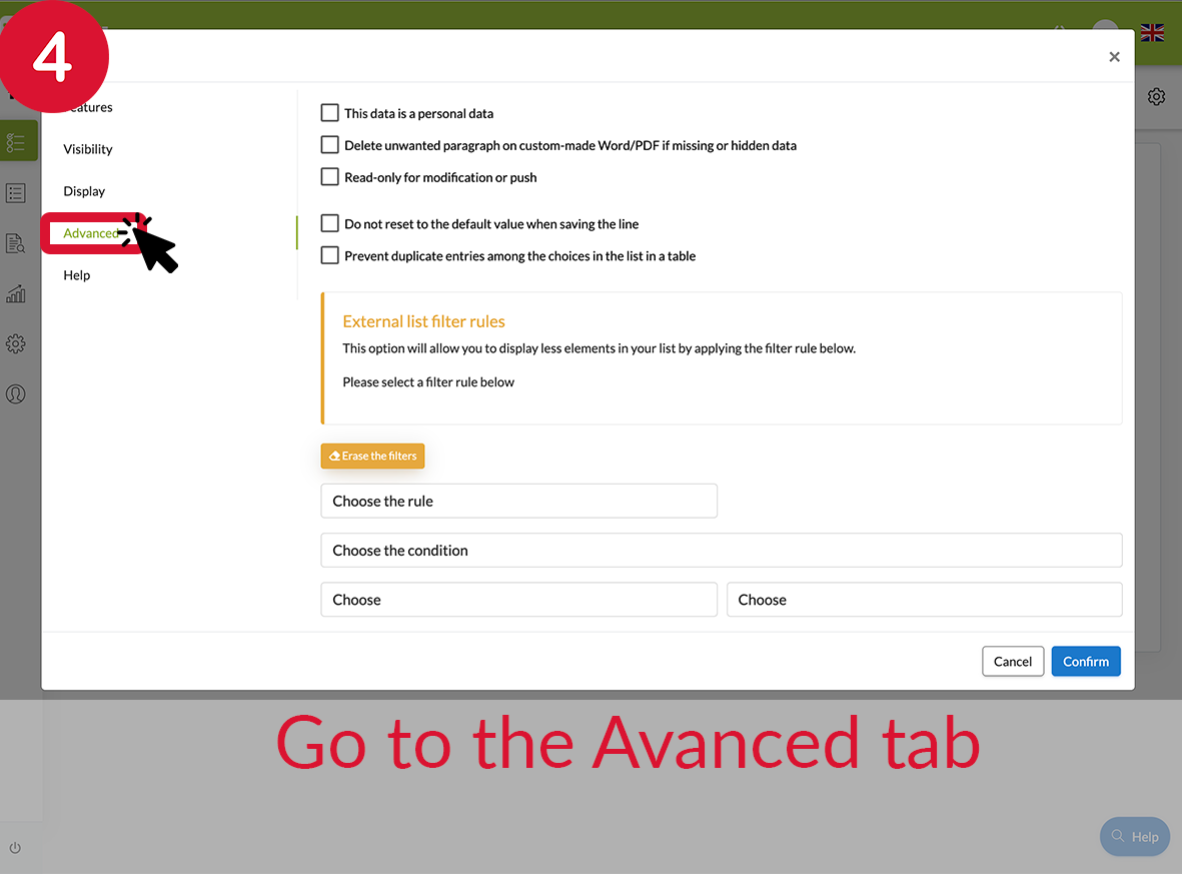
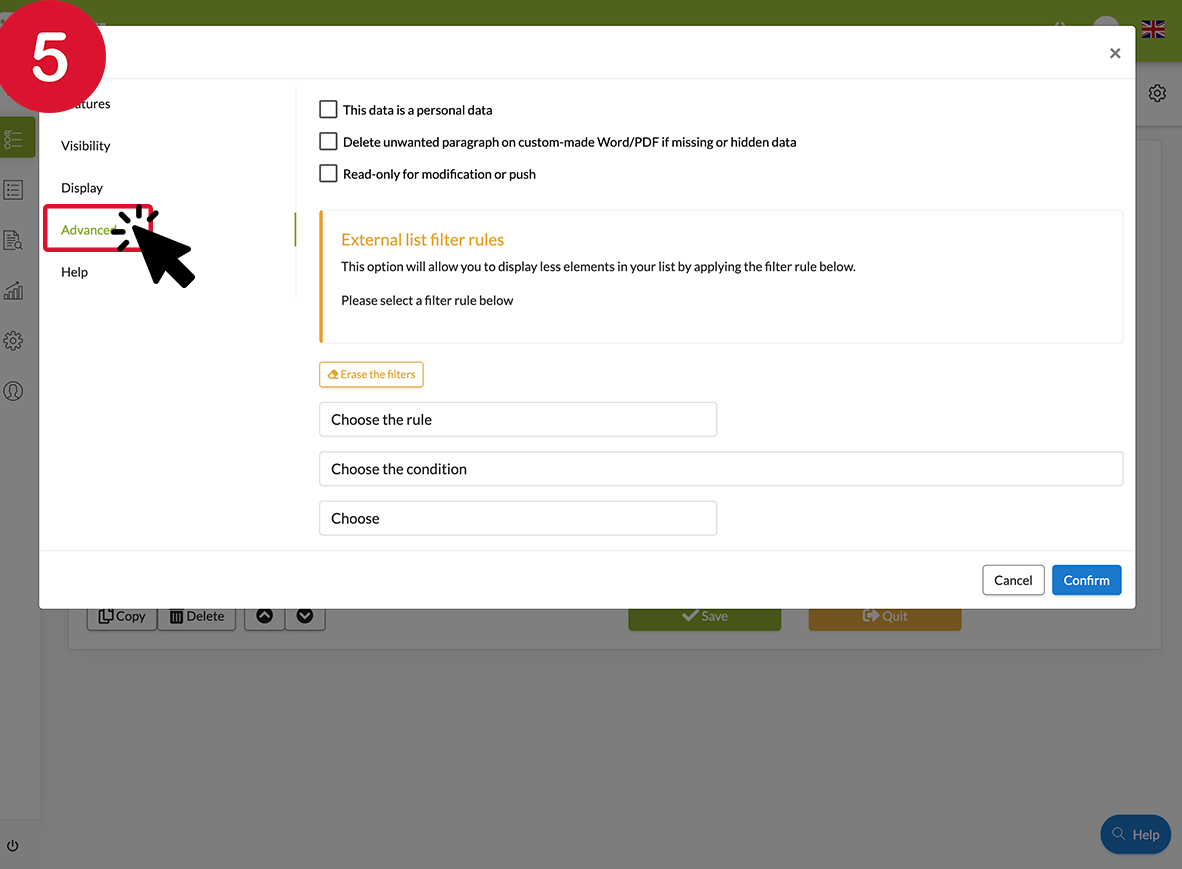
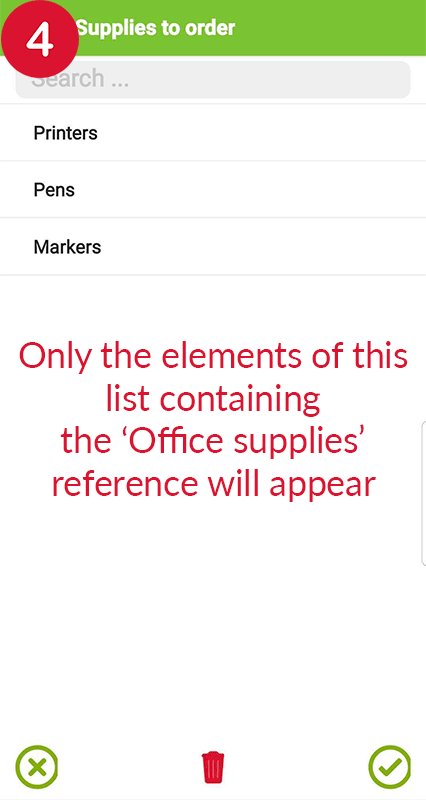
Step 4
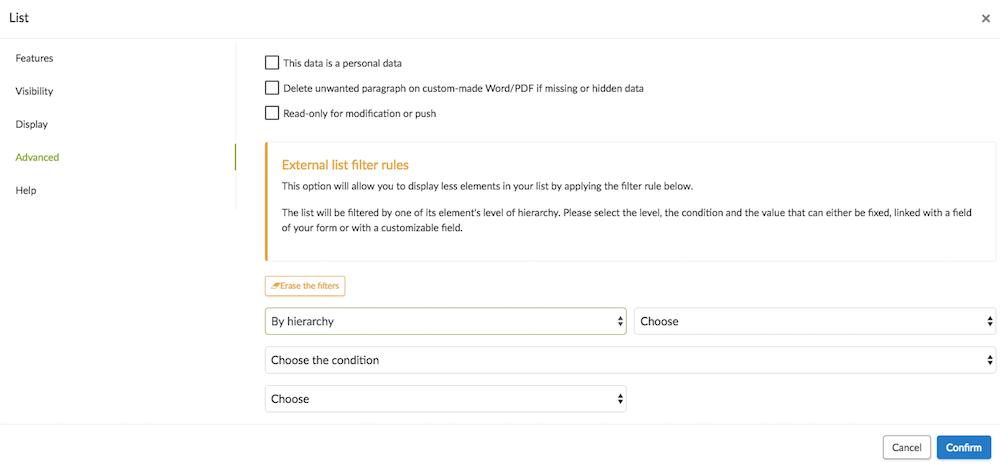
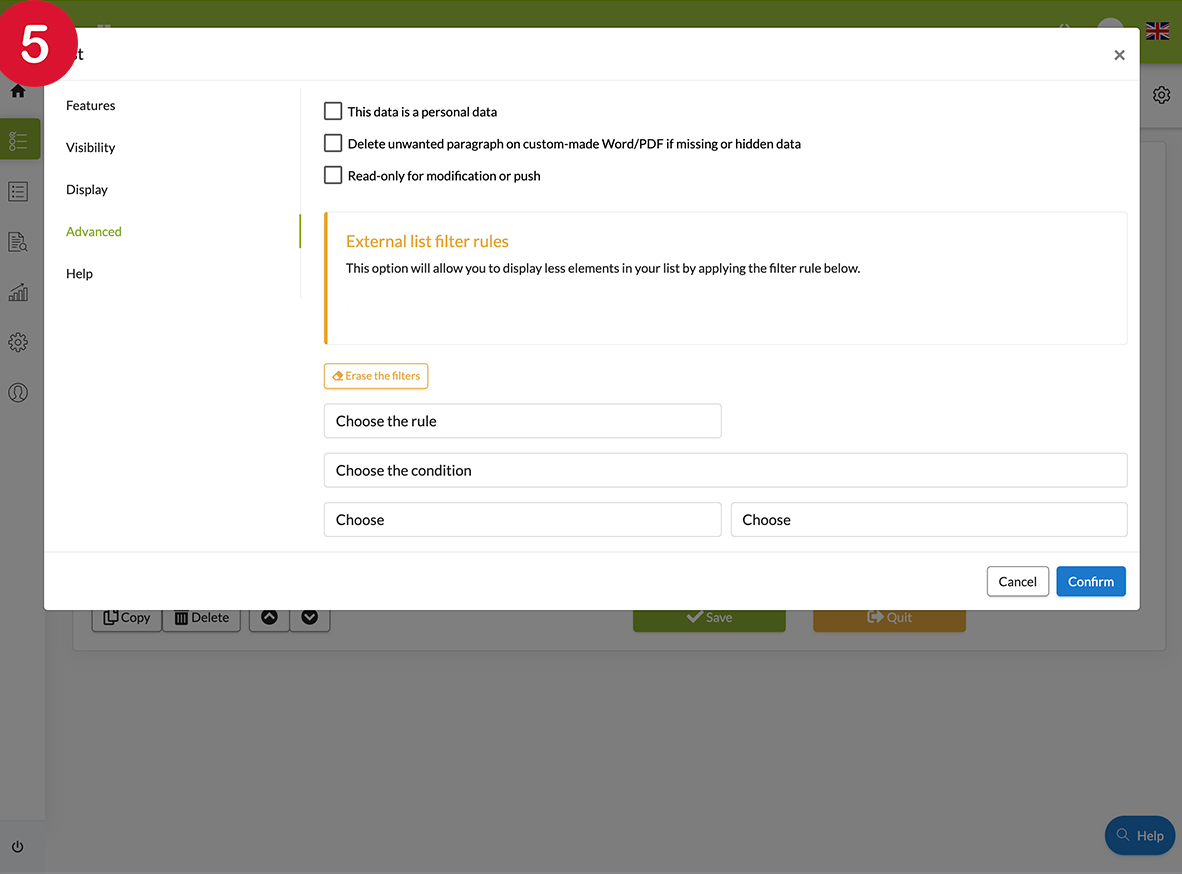
Click on the Advanced tab. First of all, choose if you want to filter:
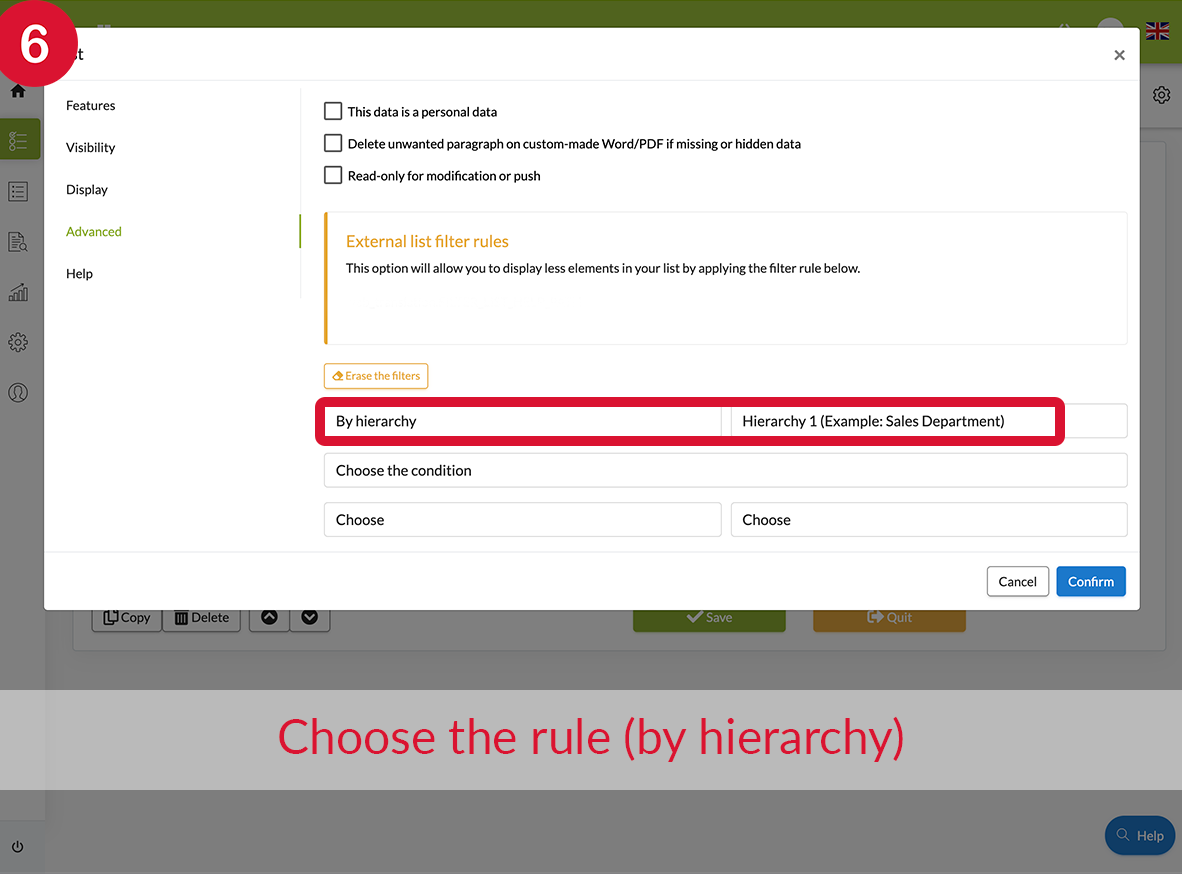
- By one of the references of your list (either referential or referential-hierarchical list)
- By one of the hierarchies or your list (either referential or referential-hierarchical list)
- Using codes of your list.
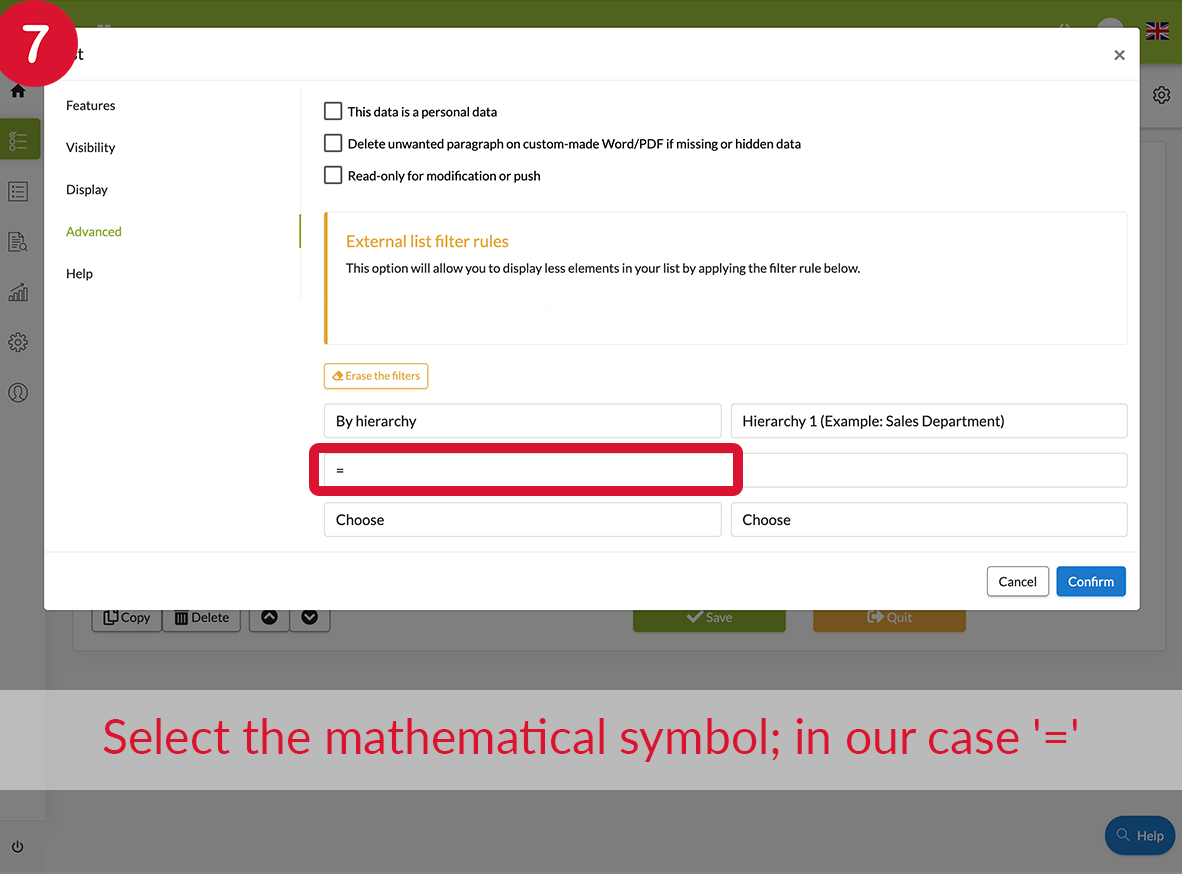
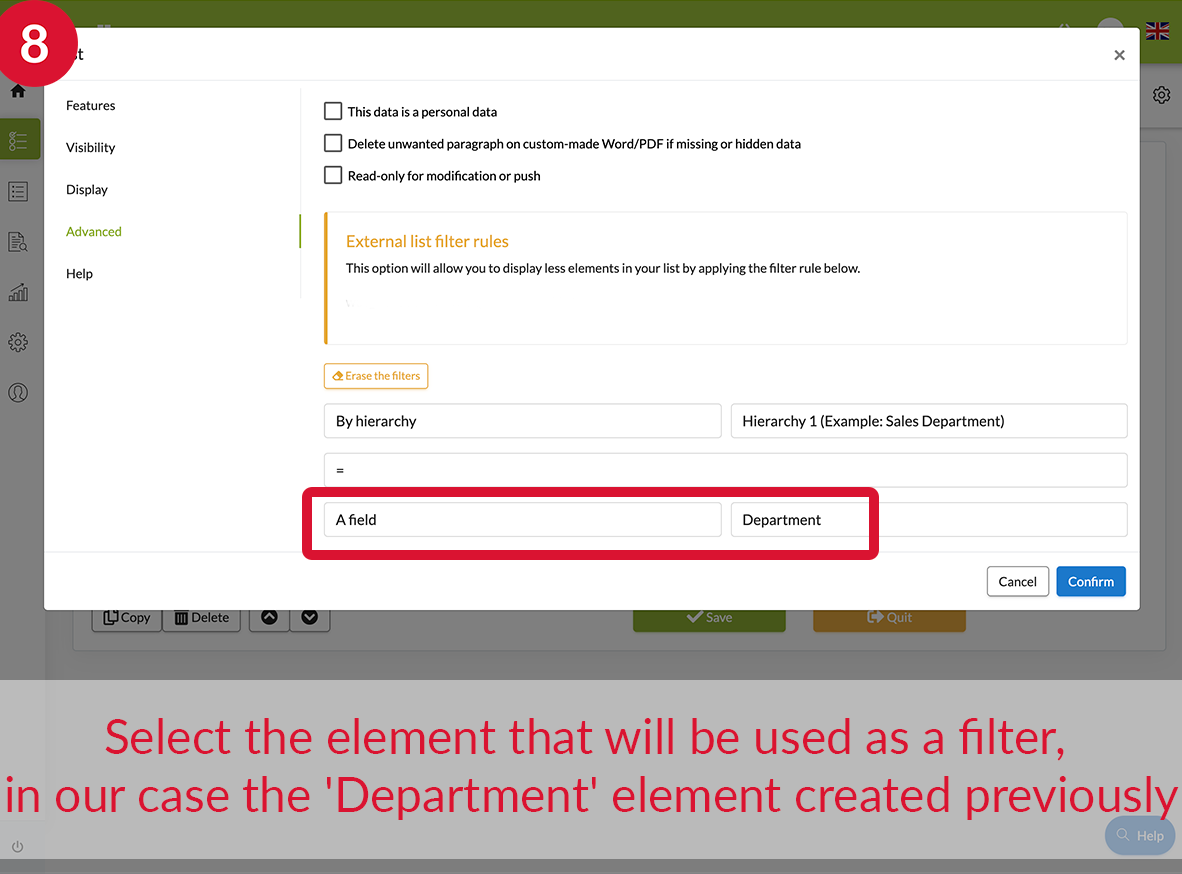
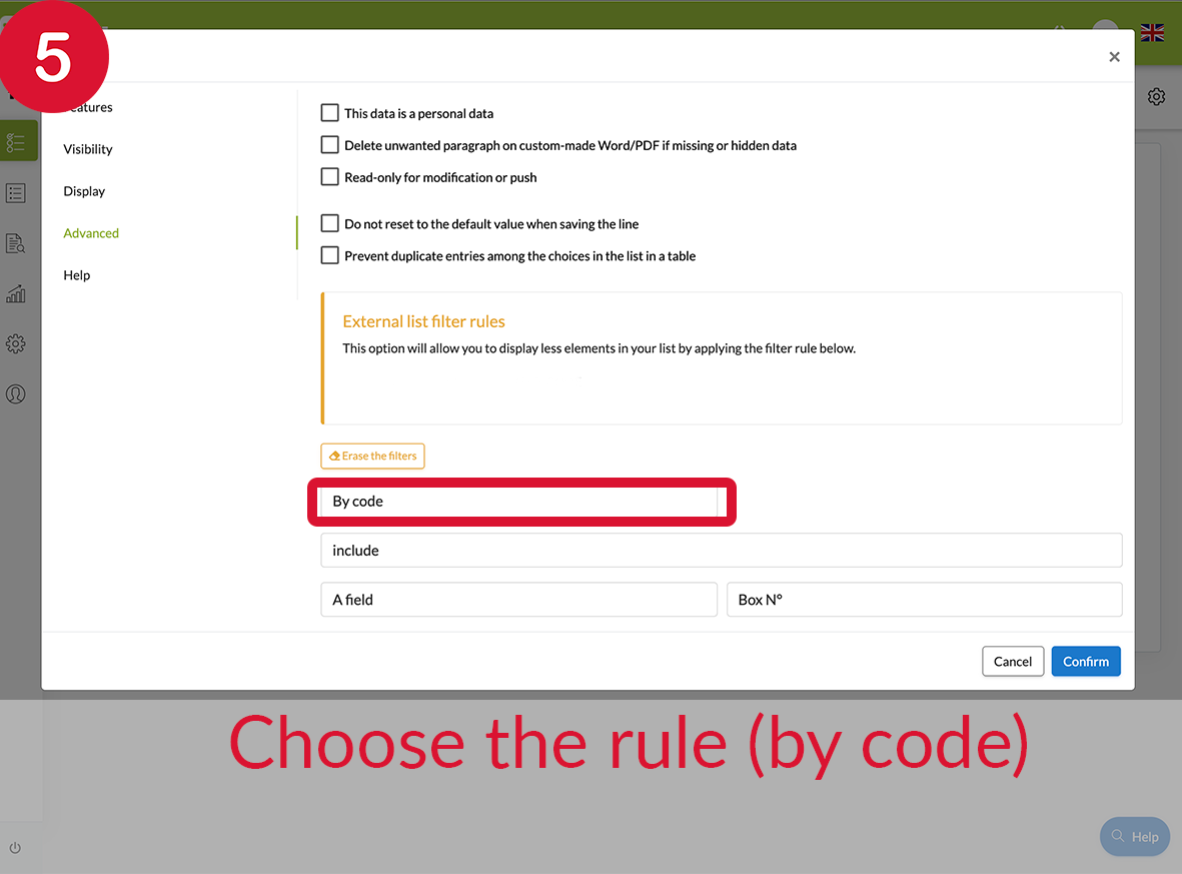
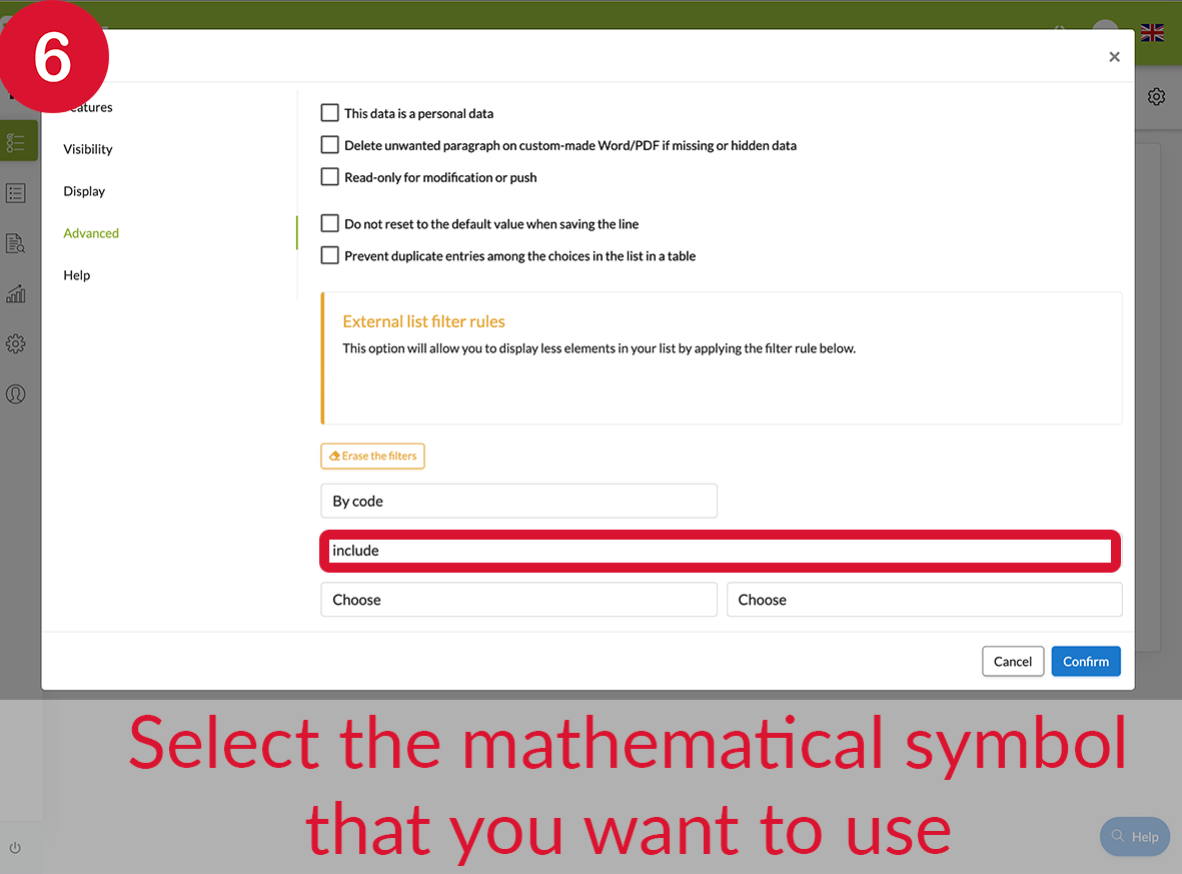
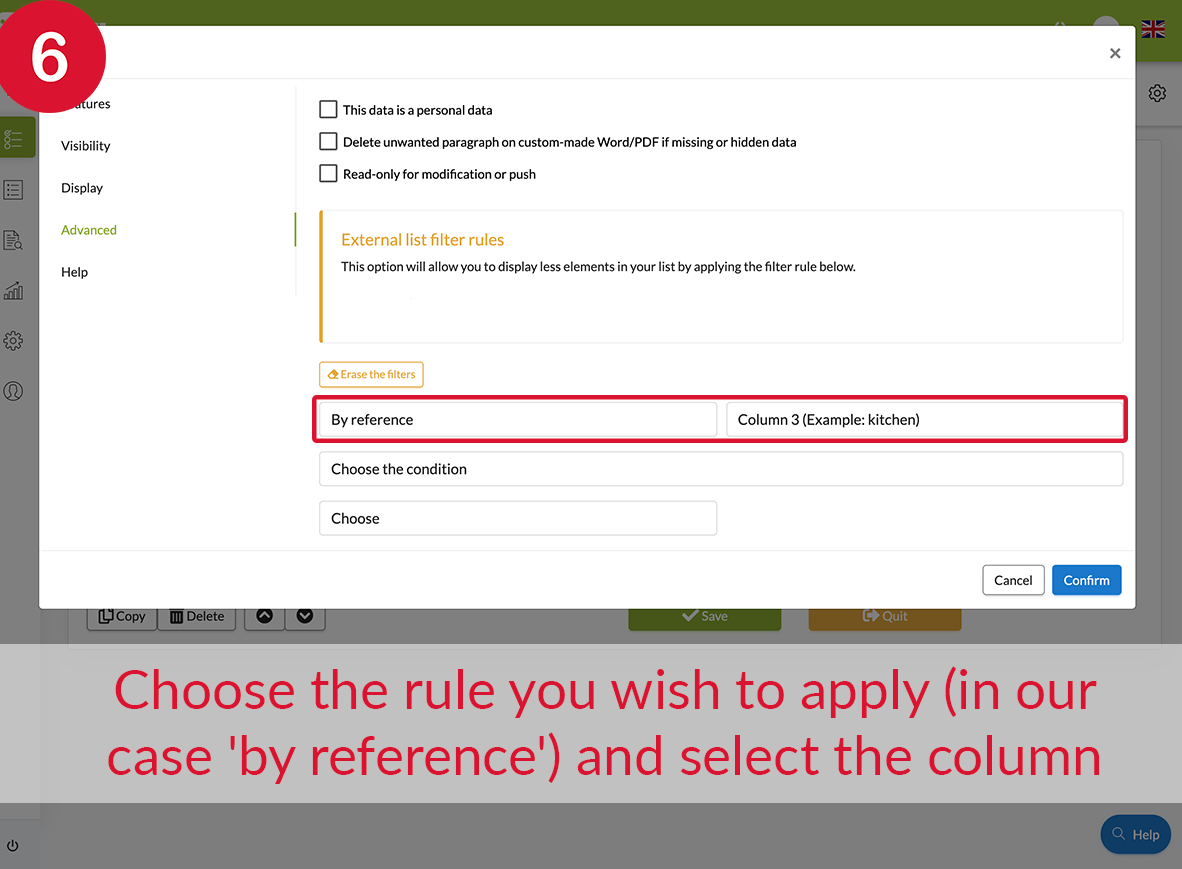
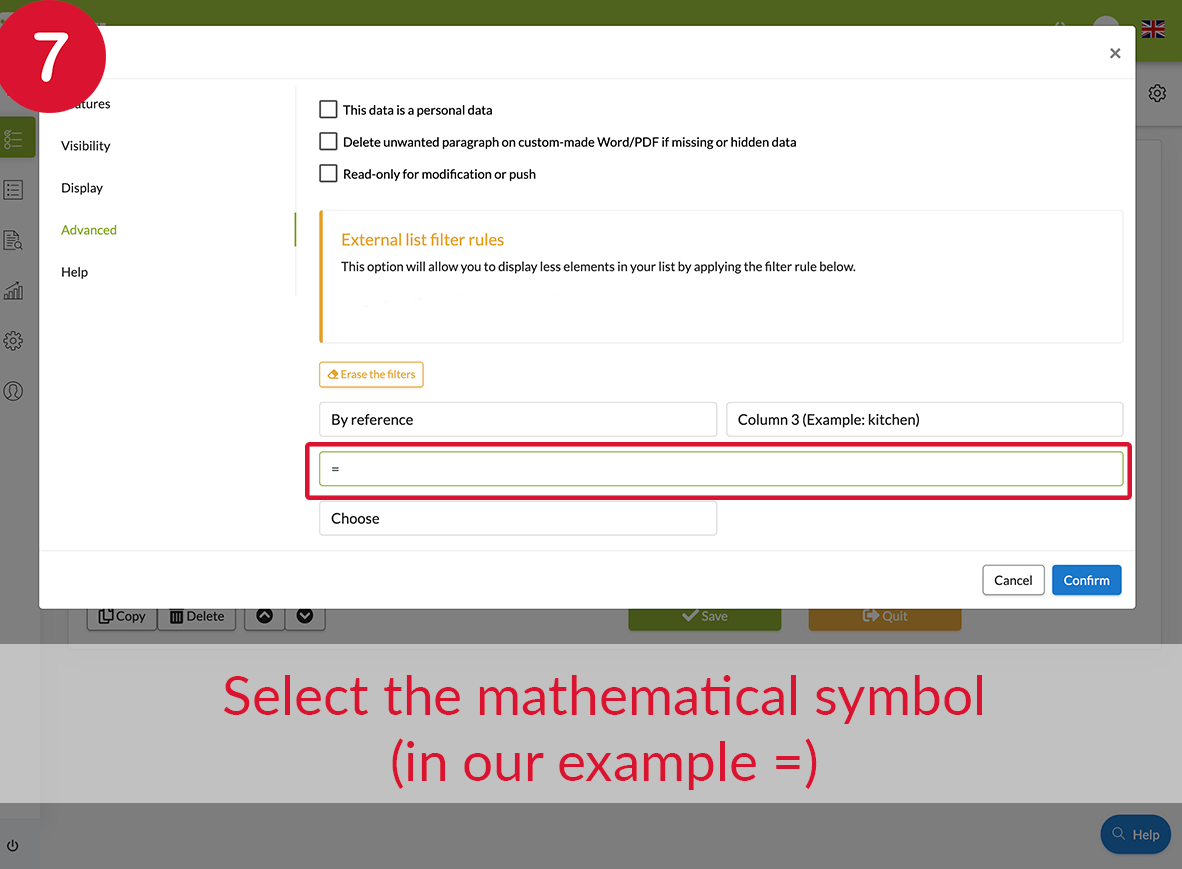
Step 5
- Select the mathematical symbol that you wish to use.
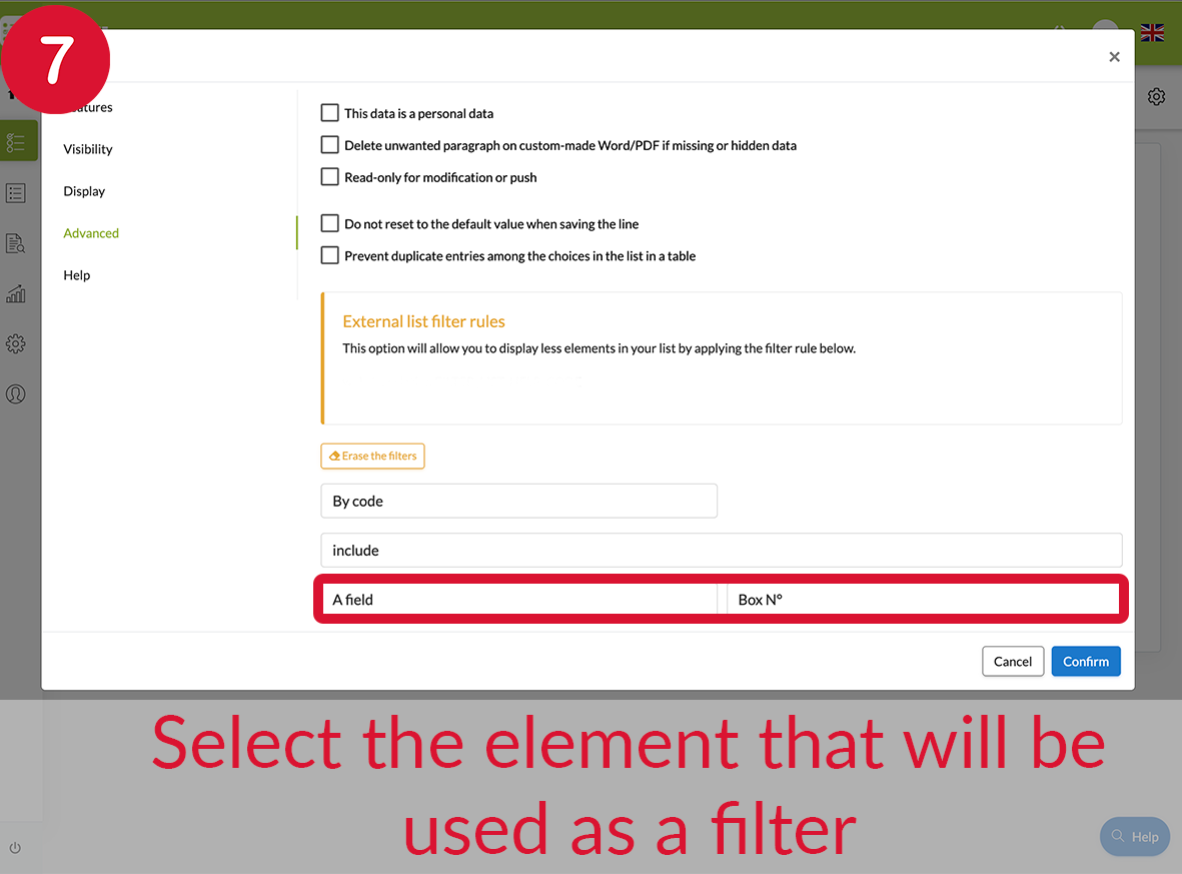
- Finally, select the element that will be used as a filter.
Then, you will be able to select what will be display on your list according to what will be put in your element (all types of element we listed in the second bullet point), a fixed value or a customizable user field.

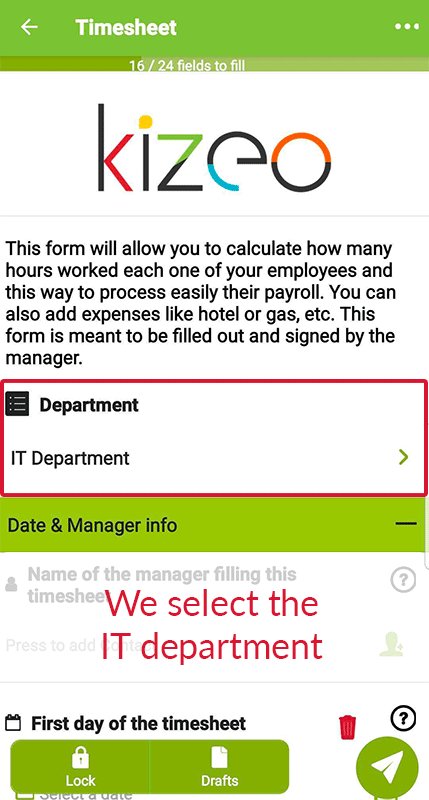
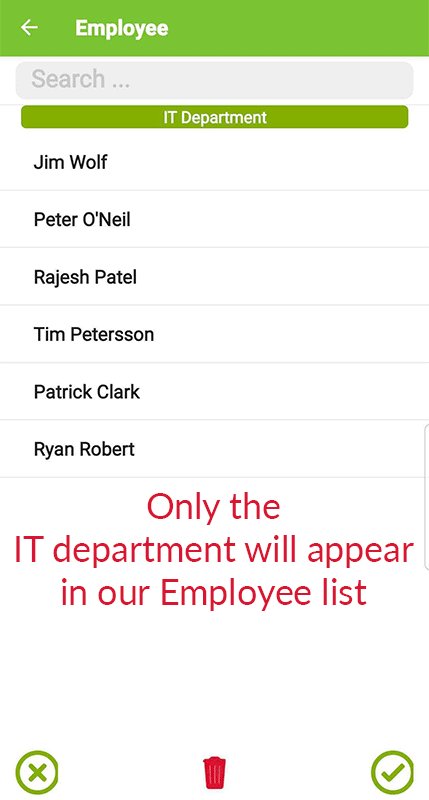
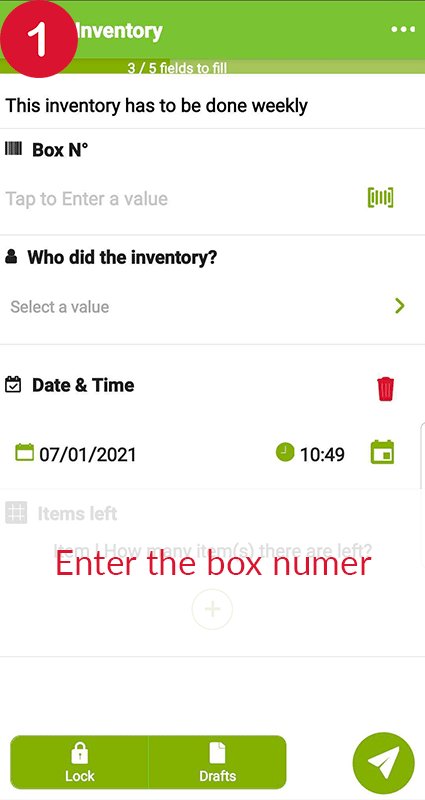
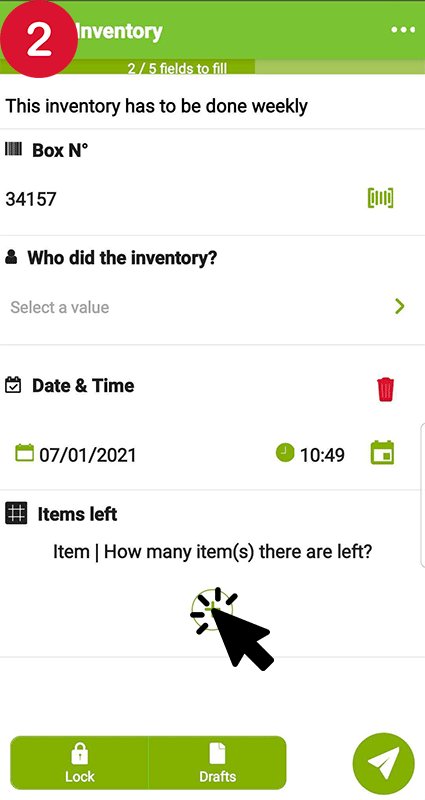
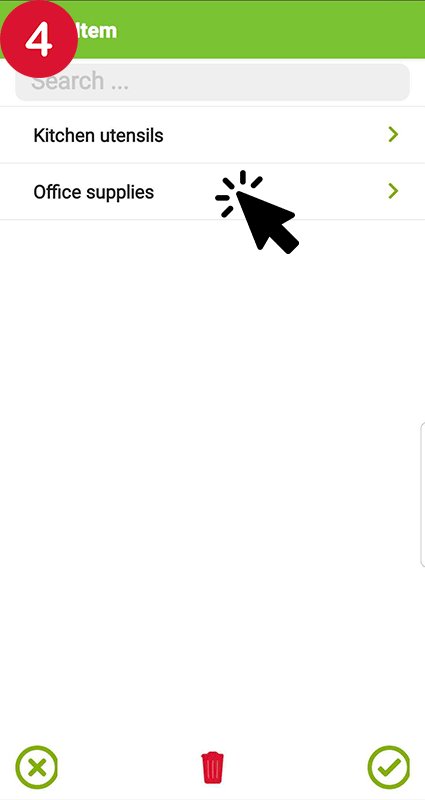
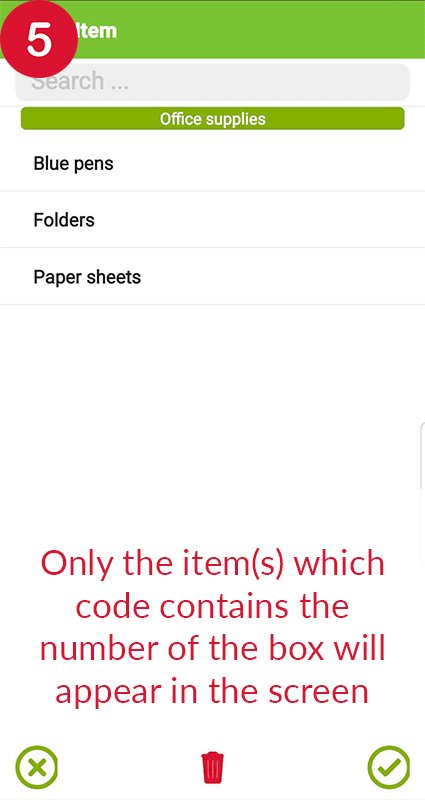
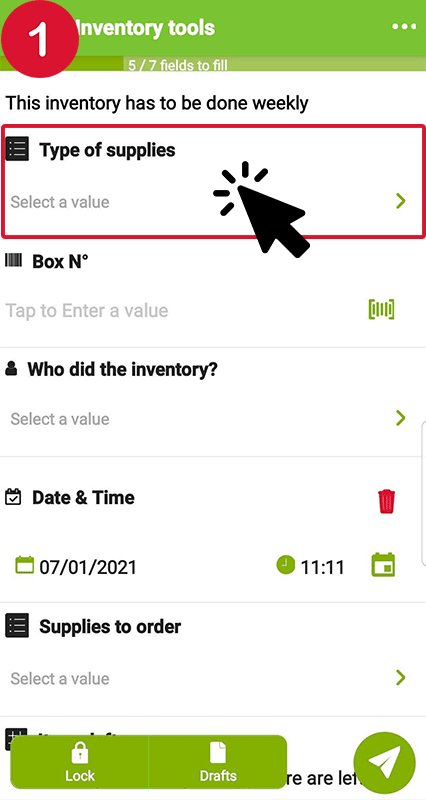
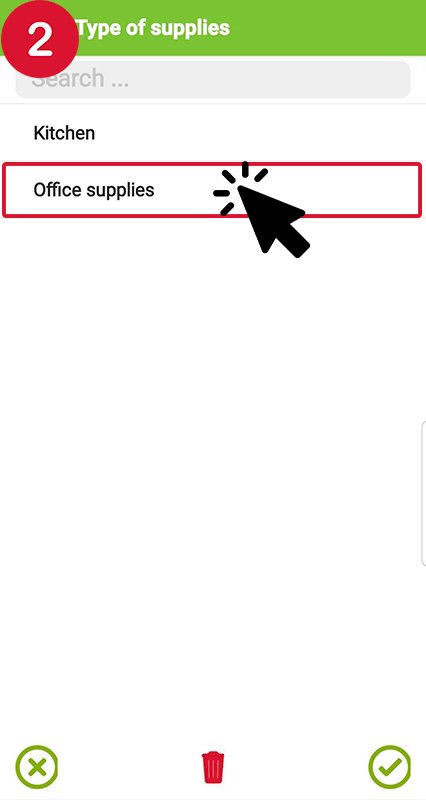
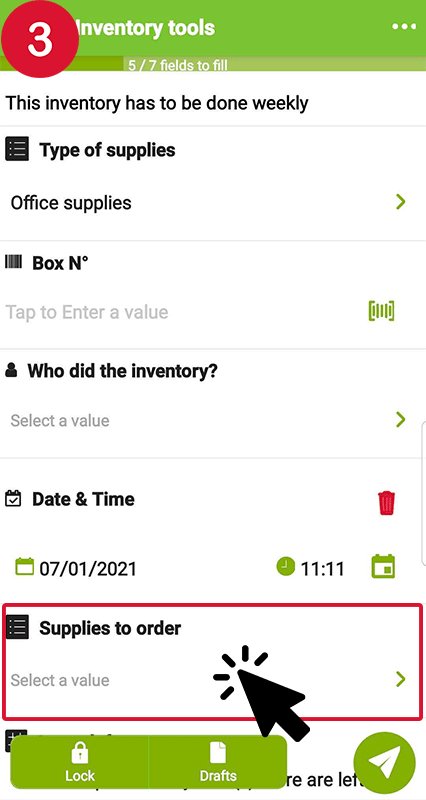
Example:
To go a little bit further…
- Create your external list with Excel
- Fill out automatically several fields of your form with the referential list.
- The Referential-Hierarchical list.
- Assign a code to each element of your list.
- Customize your reports and documents with the tags
Feel free to comment this article!
We would be glad to hear any question, comment or suggestion you may have !



























Post a comment