15Jun, 2023

Comprender y utilizar el elemento Contacto
Categorias / Tutoriales Por Nathalie Castagnier
La herramienta Contacto le permite guardar los datos de contacto de una persona (cliente, cliente potencial, etc.). Tiene la opción de ingresar sus detalles de contacto manualmente o importar un contacto ya guardado en el directorio de su teléfono.
Opciones de elementos de contacto
Una vez insertado el elemento Contacto en su formulario, acceda a sus opciones haciendo clic en la tecla  . Se dividen en las pestañas Propiedades , Visibilidad , Pantalla , Avanzado y Ayuda .
. Se dividen en las pestañas Propiedades , Visibilidad , Pantalla , Avanzado y Ayuda .
¡Ahora veamos los detalles!
Pestaña Propiedades
- El título predeterminado es Contacto, pero puede cambiarlo si lo desea. Cambiar el título después de guardar el elemento por primera vez no afecta la etiqueta en la pestaña Ayuda .
- Todos los subcampos se seleccionan automáticamente, así que desmarque los que no necesita.
- Opción de entrada obligatoria: al marcar esta casilla, hace que sea obligatorio ingresar el elemento Contacto para poder guardar los datos. En la aplicación móvil, al igual que en el back office, se muestra una estrella roja. Se aplica a los subcampos seleccionados cuando está activado, sin embargo, puede desactivarlo en algunos de ellos haciendo clic en
 .
.
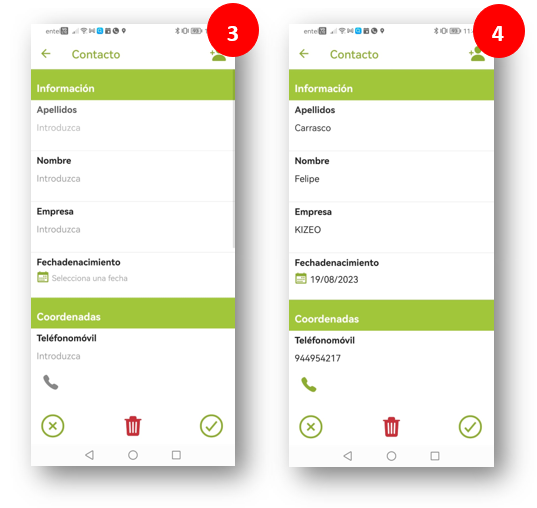
¡Puedes seguir los diferentes pasos gracias a la siguiente animación!
Pestaña Visibilidad
Al igual que con todos los tipos de campos, puede:
- Establezca una o más condiciones de visibilidad: el campo solo se mostrará si se cumplen las condiciones. Se aplica(n) a todo el campo y no a los subcampos.
- Marcar Campo siempre oculto: el campo siempre estará oculto al ingresar los datos.
- No hacer nada: el campo siempre estará visible durante la entrada.
Precaución: Recuerde marcar la opción Mostrar campos invisibles en sus archivos de exportación si ha elegido ocultar el campo de forma sistemática o condicional.
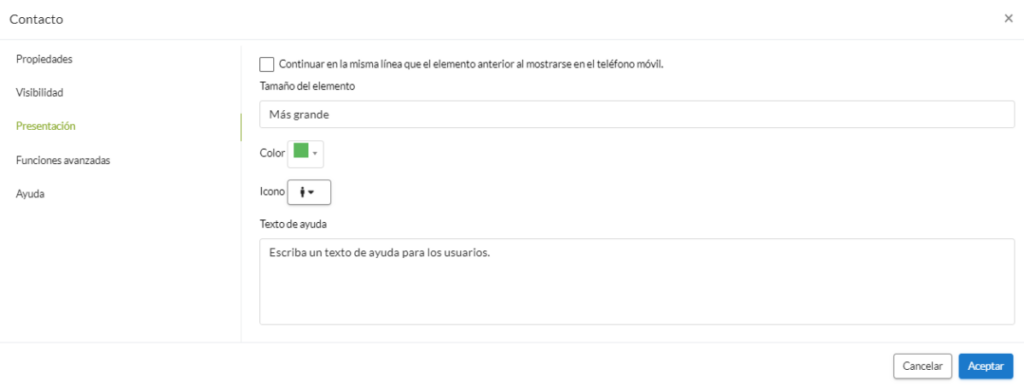
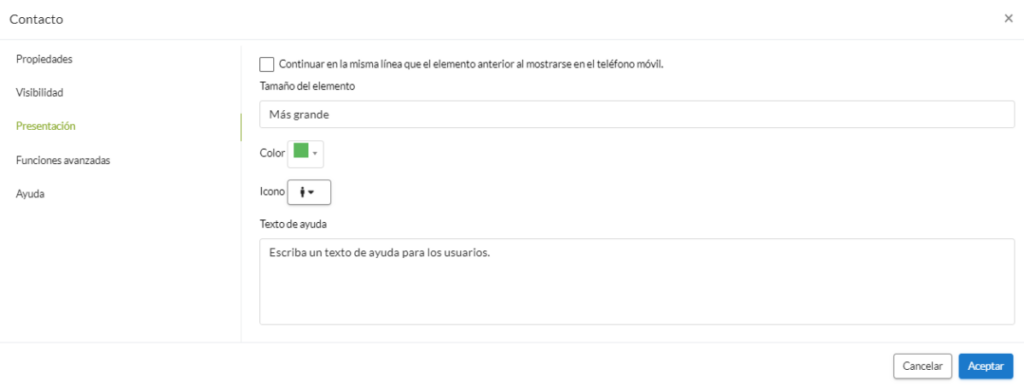
Pestaña Presentacion
Esta pestaña le permite personalizar la visualización del campo en la aplicación móvil. Estas son las opciones disponibles para usted:
- Permanecer en la misma línea que el elemento anterior cuando se muestra en el móvil: esta opción se utiliza para mostrar dos campos uno al lado del otro al ingresar datos, siempre que haya activado Permitir mostrar varios campos en una línea que está en la configuración de la aplicación móvil
- Tamaño del elemento: este es el tamaño de fuente del nombre del campo al ingresar los datos. Puede elegir entre Normal , Más grande o Más pequeño.
- Color: el nombre del campo se muestra en el color de su elección.
- Icono: Permite la visualización de un icono junto al nombre del campo.
- Texto de ayuda: es posible ingresar información para sus usuarios. Al ingresar los datos, se pueden consultar haciendo clic en el botón
 que aparece a la derecha del nombre del campo.
que aparece a la derecha del nombre del campo.

Pestaña Ayuda
Esta pestaña muestra la etiqueta de los subcampos seleccionados. Aquí está la lista completa:
NOTA: Debe cambiar “contacto” por la etiqueta de su campo, esto es solo un ejemplo.
- ##contacto:lastname ## para el nombre,
- ##contacto:firstname ## para el primer nombre,
- ##contacto: tel1 ## para el teléfono 1,
- ##contacto: tel2 ## para teléfono 2,
- ##contacto:email ## para el correo electrónico,
- ##contacto:fax ## para el fax,
- ##contacto:company ## para la empresa,
- ##contacto:job_title ## para la profesión,
- ##contacto:adress ## para la dirección,
- ##contacto:zip ## para código postal,
- ##contacto:city ## para la ciudad,
- ##contacto:country ## para el país,
- ##contacto:website ## para el sitio web,
- ##contacto:birthdate ## para la fecha de nacimiento,
- ##contacto:notes ## para notas.
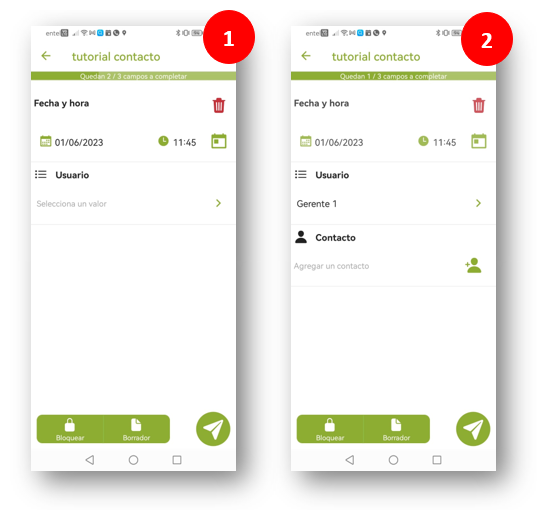
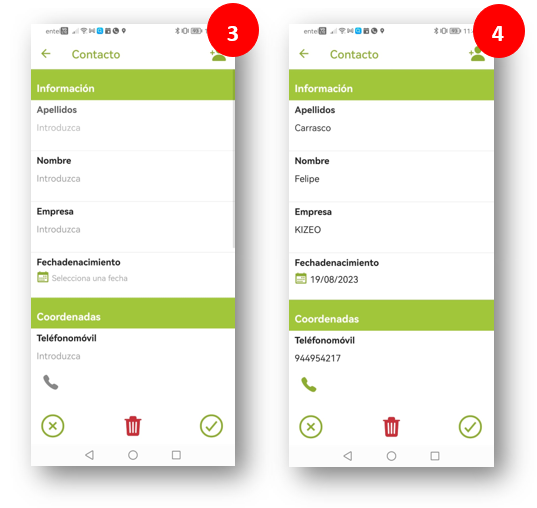
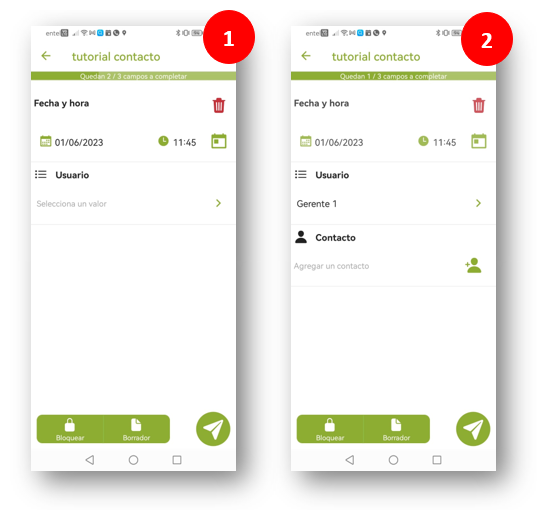
Vista previa en Kizeo Forms


Sugerencia: al hacer clic en la tecla  , accede a la aplicación Contacto en su móvil. Solo tienes que seleccionar el contacto para que los subcampos se rellenen automáticamente
, accede a la aplicación Contacto en su móvil. Solo tienes que seleccionar el contacto para que los subcampos se rellenen automáticamente
Para ir más lejos…
¡No dudes en comentar este artículo!
Estamos a su disposición para atender sus dudas, sugerencias, comentarios, etc. !

![]() . Se dividen en las pestañas Propiedades , Visibilidad , Pantalla , Avanzado y Ayuda .
. Se dividen en las pestañas Propiedades , Visibilidad , Pantalla , Avanzado y Ayuda .

![]() , accede a la aplicación Contacto en su móvil. Solo tienes que seleccionar el contacto para que los subcampos se rellenen automáticamente
, accede a la aplicación Contacto en su móvil. Solo tienes que seleccionar el contacto para que los subcampos se rellenen automáticamente

Deje su comentario