20Jun, 2023

Comprender y utilizar el elemento Contacto
Categorías / Tutoriales Por Camila Mazas
La herramienta Contacto te permite guardar los datos de contacto de una persona (cliente, cliente potencial, etc.), bien si los detalles de contacto se ingresan manualmente o si bien aprovechas los de los contactos ya guardados en la agenda del móvil.
Opciones del elemento contacto
Una vez insertado el elemento Contacto en un formulario, accede a las opciones haciendo clic en la botón  . Una vez allí, encontrarás las pestañas Propiedades, Visibilidad, Pantalla, Avanzado y Ayuda.
. Una vez allí, encontrarás las pestañas Propiedades, Visibilidad, Pantalla, Avanzado y Ayuda.
¡Ahora veamos los detalles!
Pestaña Propiedades
- El título predeterminado es Contacto, pero puedes cambiarlo si lo deseas. Cambiar el título después de guardar el elemento por primera vez no afecta la etiqueta en la pestaña Ayuda.
- Todos los subcampos se seleccionan automáticamente. Si no te interesa que todos los subcampos sean rellenables, desmarca los que no necesites.
- Opción de entrada obligatoria: al marcar la casilla, es obligatorio ingresar el elemento Contacto para poder guardar los datos desde la app. El asterisco rojo es el que indica la obligatoriedad del campo. Por defecto, si el campo es obligatorio, todos los subcampos también lo son. Sin embargo, puedes indicar cuáles deseas que sean obligatorios haciendo clic sobre el asterisco rojo y desmarcándolos
 .
.
¡Te enseñamos el paso a paso para lograrlo en la siguiente ilustración!
Pestaña Visibilidad
Al igual que con todos los tipos de campos, puedes:
- Establecer una o más condiciones de visibilidad: el campo solo se mostrará si se cumplen las condiciones. Se aplica(n) a todo el campo y no a los subcampos.
- Marcar Campo siempre oculto: el campo siempre estará oculto al ingresar los datos.
- No hacer nada: el campo siempre estará visible durante la entrada.
Precaución: Recuerda marcar la opción Mostrar campos invisibles en sus archivos de exportación si ha elegido ocultar el campo de forma sistemática o condicional.
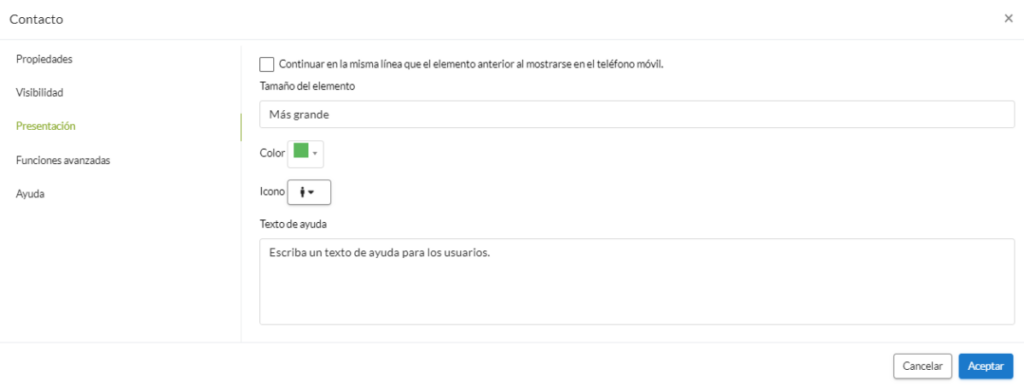
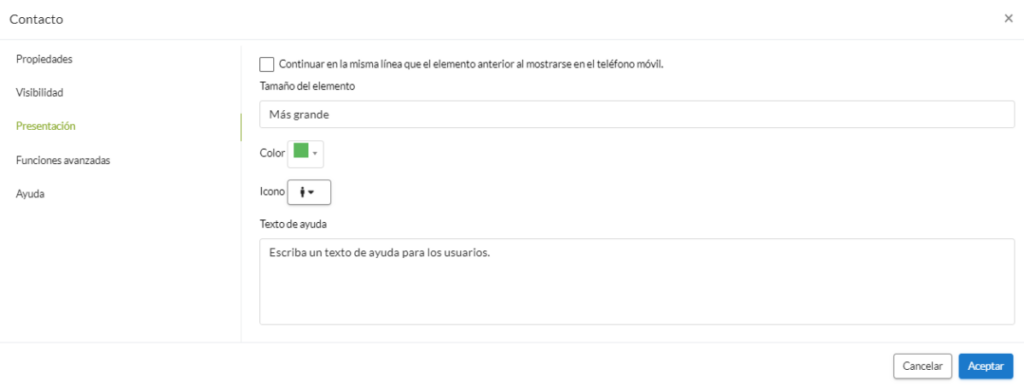
Pestaña Presentación
Esta pestaña te permite personalizar la visualización del campo en la aplicación móvil. Estas son las opciones disponibles:
- Permanecer en la misma línea que el elemento anterior cuando se muestra en el móvil: esta opción se utiliza para mostrar dos campos uno al lado del otro al ingresar datos, siempre que haya activado Permitir mostrar varios campos en una línea que está en la configuración de la aplicación móvil
- Tamaño del elemento: este es el tamaño de fuente del nombre del campo al ingresar los datos. Puedes elegir entre Normal , Más grande o Más pequeño.
- Color: el nombre del campo se muestra en el color de tu elección.
- Icono: Permite la visualización de un icono junto al nombre del campo.
- Texto de ayuda: es posible ingresar información para los usuarios. Al ingresar los datos, se puede consultar haciendo clic en el botón
 que aparece a la derecha del nombre del campo.
que aparece a la derecha del nombre del campo.

Pestaña Ayuda
Esta pestaña muestra la etiqueta de los subcampos seleccionados. Aquí está la lista completa:
NOTA: Debes cambiar «contacto» por la etiqueta de tu campo, esto es solo un ejemplo.
- ##contacto:lastname ## para el nombre,
- ##contacto:firstname ## para el primer nombre,
- ##contacto: tel1 ## para el teléfono 1,
- ##contacto: tel2 ## para teléfono 2,
- ##contacto:email ## para el correo electrónico,
- ##contacto:fax ## para el fax,
- ##contacto:company ## para la empresa,
- ##contacto:job_title ## para la profesión,
- ##contacto:adress ## para la dirección,
- ##contacto:zip ## para código postal,
- ##contacto:city ## para la ciudad,
- ##contacto:country ## para el país,
- ##contacto:website ## para el sitio web,
- ##contacto:birthdate ## para la fecha de nacimiento,
- ##contacto:notes ## para notas.
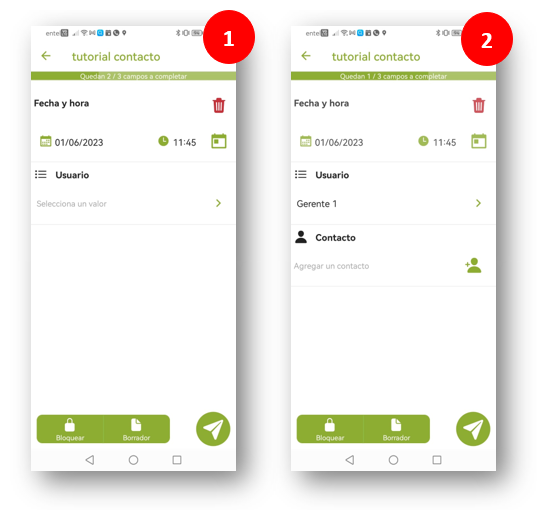
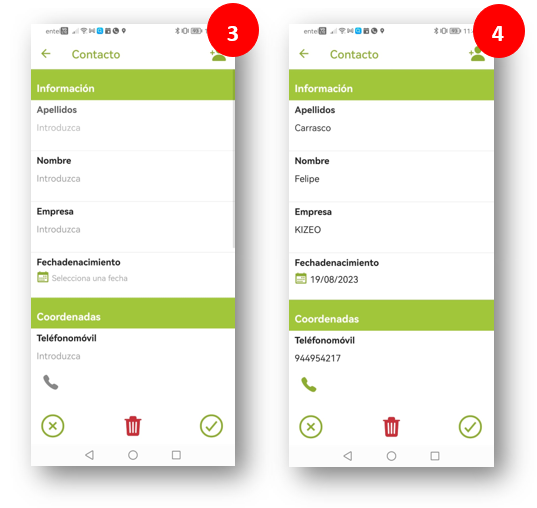
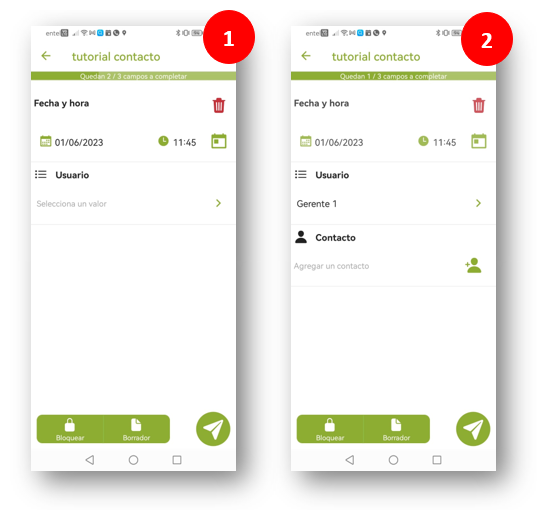
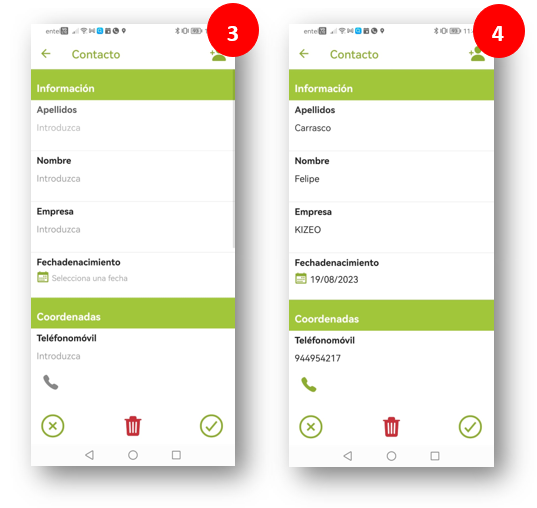
Vista previa desde la app Kizeo Forms


Sugerencia: al hacer clic en el icono  , accede a la aplicación Contacto en tu móvil. Solo tienes que seleccionar el contacto para que los subcampos se rellenen automáticamente.
, accede a la aplicación Contacto en tu móvil. Solo tienes que seleccionar el contacto para que los subcampos se rellenen automáticamente.
Para ir más lejos…
¡No dudes en comentar este artículo!
¡Estamos a su disposición para atender sus dudas, sugerencias, comentarios, etc.!

![]() . Una vez allí, encontrarás las pestañas Propiedades, Visibilidad, Pantalla, Avanzado y Ayuda.
. Una vez allí, encontrarás las pestañas Propiedades, Visibilidad, Pantalla, Avanzado y Ayuda.

![]() , accede a la aplicación Contacto en tu móvil. Solo tienes que seleccionar el contacto para que los subcampos se rellenen automáticamente.
, accede a la aplicación Contacto en tu móvil. Solo tienes que seleccionar el contacto para que los subcampos se rellenen automáticamente.

Dejar un comentario